Creating our folders
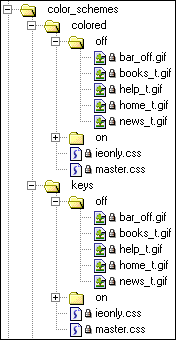
First, we need to create the folder structure for our site. Our Style Changer is simply going to change the folder our page pulls the image from. For that reason, all images for all styles should be the exact same size and have the same name. That way, we only have to change the folder name the page looks in to load the color scheme. The folder structure for our Typlexia.com images is arranged like this:

I think you get the idea. Each color scheme has the off and on image folders, which have the tabs and their mouseover images. Each style also has it's own style sheets. So if we're using the "colored" style we will pull all of our images out of the colored folder. If we're using the "keys" style, we'll just switch folders.