Gotta love that find and replace
Now that we know we have all our styles switching as they should be, we can remove all of the test code. Delete the "Style Values Block" and the "Styles List" we inserted in Step 3, and move your Style Navigation where you'd like it to be on the final version of the page.
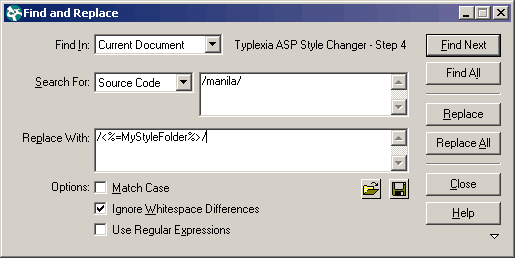
Now open the find and replace dialog (Edit > Find and Replace or Ctrl+F on the PC). In the Search For box, we need to find the folder name of the style we designed our page with. In this case, we'll assume we're using the Manila style, and our folder name is manila. We're going to replace that with the <%=MyStyleFolder%> variable.
But we need to make sure we only replace the folder references, and not any text with the word Manila, so we need to search for /manila/ instea. Our find and replace box should look like this:

Now our display in Dreamweaver is going to look funky, and none of our style sheets are going to display, because Dreamweaver is looking for a dynamic folder name, which it can't find. If you look in your source code now, you should see file references like this:
<link rel="stylesheet" href="../color_schemes/<%=MyStyleFolder%>/master.css" type="text/css"> <style type="text/css"> <!-- @import "../color_schemes/<%=MyStyleFolder%>/ieonly.css"; --> </style> <img src="../color_schemes/<%=MyStyleFolder%>/folders.gif" width="176" height="340">
For that reason, we design the page using one color scheme and then do the find and replace once we're done. That makes it easier to do the initial design, and the conversion to a style changing page is quick and painless. If you'd like to work on your design after you've completed the find and replace, attach another copy of your style sheet, and just remember to remove it before uploading to the server.